Do you need to return an HTML page from your API Gateway & Lambda function? Are you rendering HTML for web crawlers to read? This article is for you.

Why return HTML from API Gateway?
I was recently working with a client who needed to create custom html meta tags for social media. He has an AngularJS single-page application and we needed a quick way to create nice-looking social media cards for Facebook, Twitter, and Google Plus. Since the app was based in Angular we didn't have a server-side infrastructure we could easily leverage. We decided to create an API Gateway and Lambda function to serve our needs. Out of the box API Gateway really wants to work with application/json content so it needs a little bit of tweaking to work with a Lambda function that outputs HTML.
Overview
In this tuorial you'll first create a Lambda placeholder function that returns HTML and bind it to an API in API Gateway. The placeholder function will return a hard-coded HTML string. Once you have the skeleton in place you can replace this function with a more sophisticated version. In the case of my client project we used a lodash template to generate our HTML.
The Lambda Placeholder
Create a simple Lambda function that returns an HTML string.
- Log into to the AWS Console and navigate to the Lambda service.
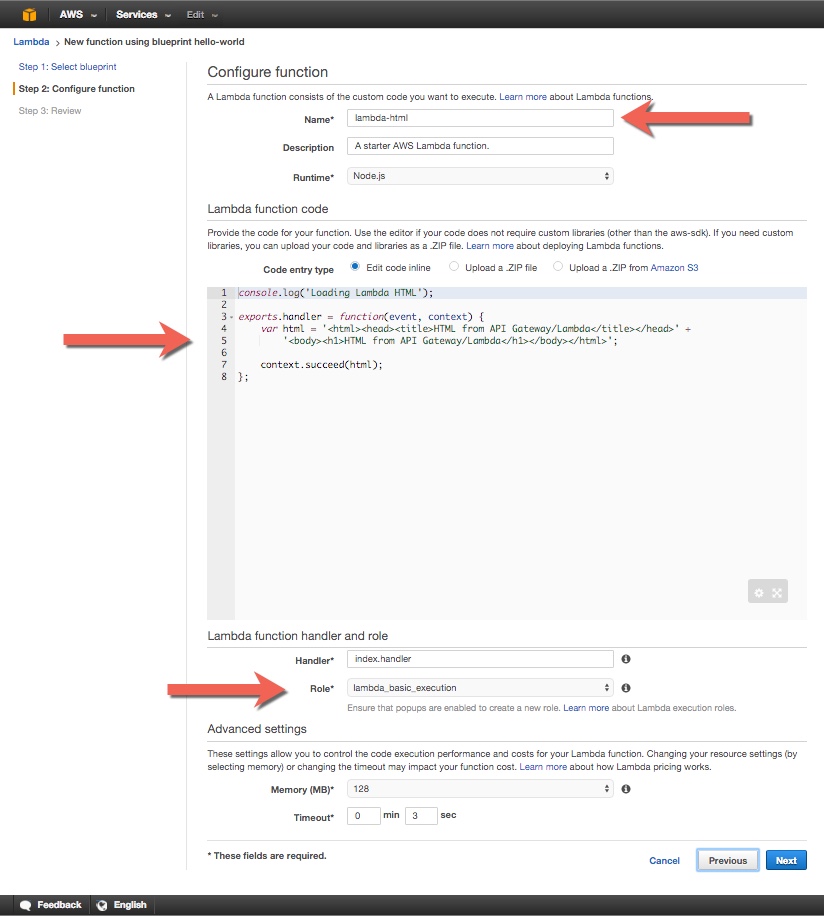
- Create a new Lambda function and select the hello-world template.
- Name the function lambda-html.
- Input the code block below to return some basic html.
- Choose to create a new *Basic Execution Role or if you have created a Lambda before you should see lambda_basic_execution in the bottom of the list.
- Leave the default Advanced Settings.
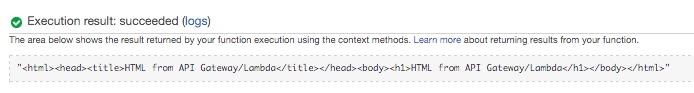
- Save your function and continue to run the test. It doesn't matter what input you give it.
1 | console.log('Loading Lambda HTML'); |


API Gateway
Now move on to the API Gateway service to create our api and bind it to the Lambda function.
Create the new API
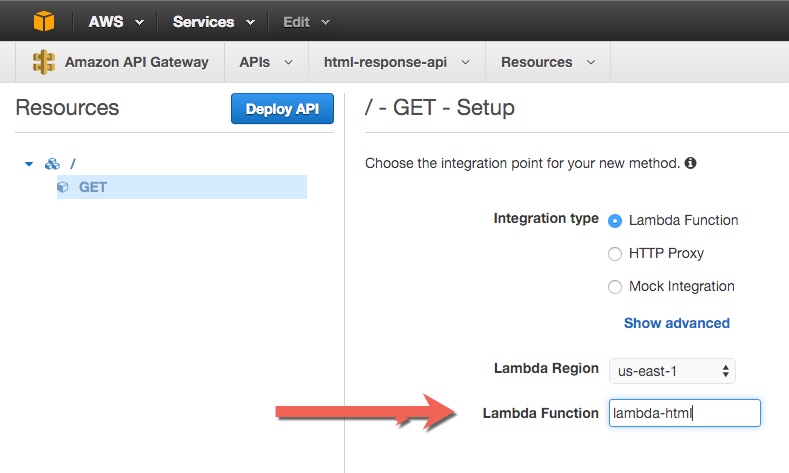
- Navigate to the API Gateway service and create a new API called
html-response-api. - Create a GET method on the root resource and bind it to your Lambda
lambda-html.

Method Response
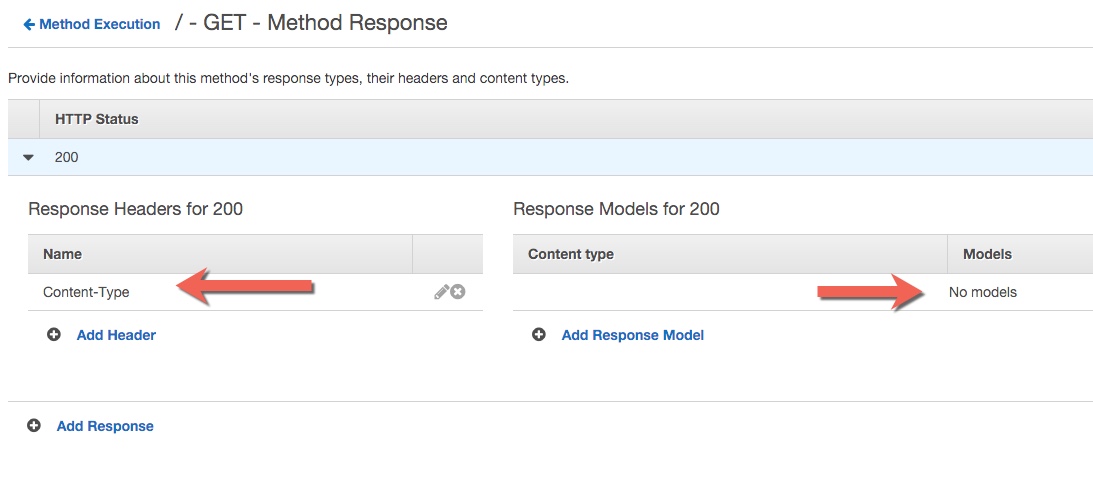
- Navigate to the Method Response for the API's GET method.
- Open up the 200 under HTTP Status and add a Response Header named
Content-Type. Be sure to save it with the green check mark. If you try pressing enter to save it will clear the field and not save. - Delete the application/json Response Model for 200.

Integration Response
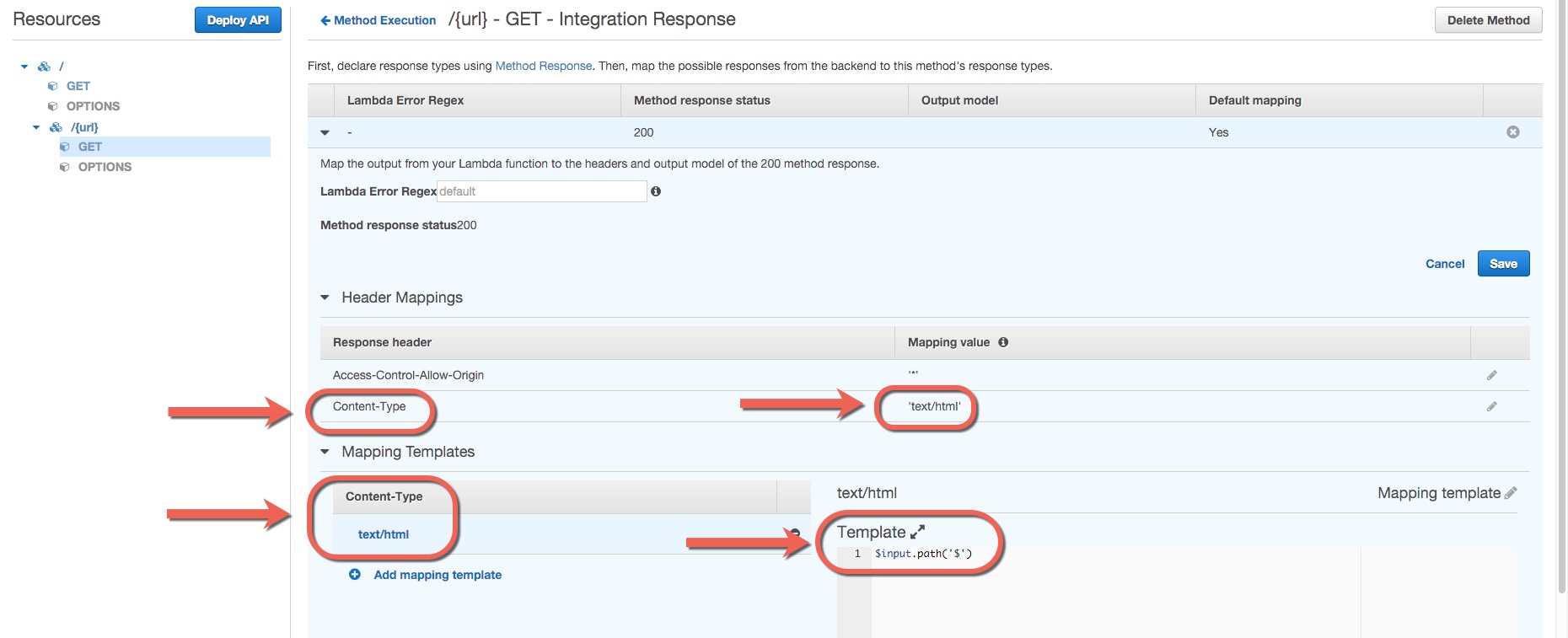
- Navigate to the Integration Response for the API's GET method.
- Open up the 200 Response, Header Mappings, and Mapping Templates.
- Edit the Response Header Content-Type and set the Mapping value to
'text/html'(be sure to use single quotes). Don't forget to save it with the green checkmark icon. - Delete the application/json Content-Type under Mapping Templates.
- Add the Content-Type
text/html(no quotes this time). - Select Mapping Template in the right-hand drop-down box.
- Set the value of Template to
$input.path('$')and save with the green checkmark.

Deploy & test the API
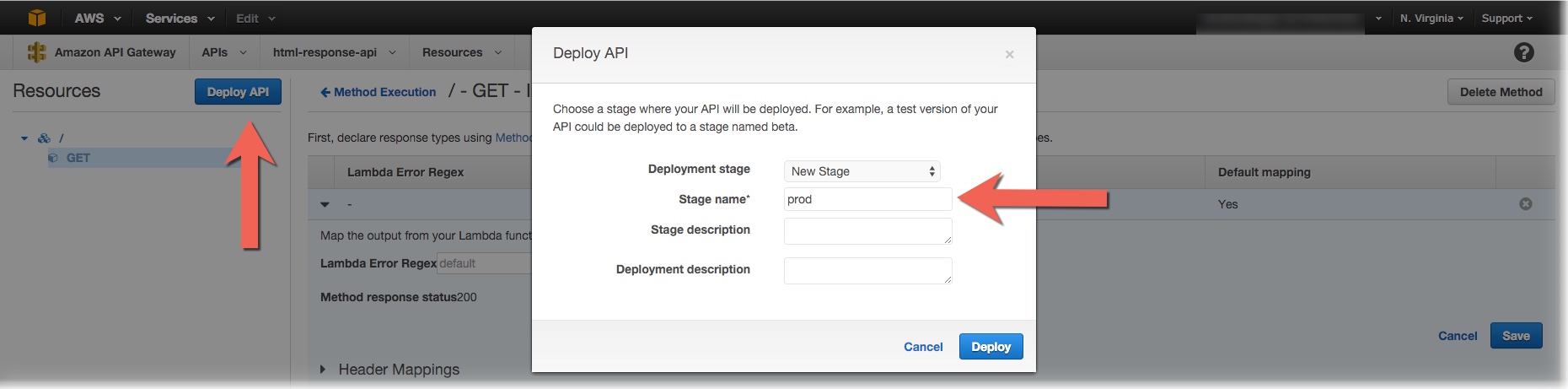
- Click the blue Deploy API button.
- Name the stage prod or anything you like.
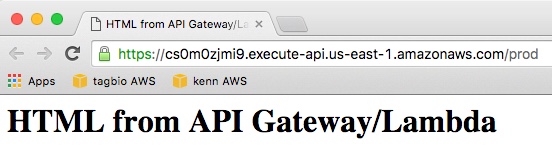
- Click the URL to open a new browser tab and see your results.


Take it further
Now you can customize the Lambda function to perform your own business logic. Here are some ideas:
- Fetch results from a database.
- Render your HTML from a template.
- Add a URL or query parameter to the API request and pass it to your Lambda function. See my article on passing URL and query parameters to Lambda if you need help.
I'd love to hear what you are doing with API Gateway and Lambda. Write me at kennbrodhagen@gmail.com and let me know.
References
- How to create a Request object for your Lambda event from API Gateway: this article shows you how to pass headers, URL, and query parameters to your Lambda function.
- Lodash Templates: a simple way to create HTML from a template.
- Image "HTML Tag" by Markus Tacker used under Creative Commons
Interested in more?
Sign up for my mailing list. You'll get each new article and other announcements delivered to your inbox. I promise not to spam you. Unsubscribe any time you like.